I recently presented my ideas to the class, and got some helpful feed back. I presented them the mock ups you see below. They contain one idea for the cover of the leaflet, and a 2 groups of ideas for the posters. I chose posters in the end, because I felt that I would excel more in that field. The feedback I received was that I hadn't fully answered the brief. People liked my designs, but I hadn't mentioned anything about London Road. What i need to do is include that in my designs.
Monday, 19 December 2011
Friday, 2 December 2011
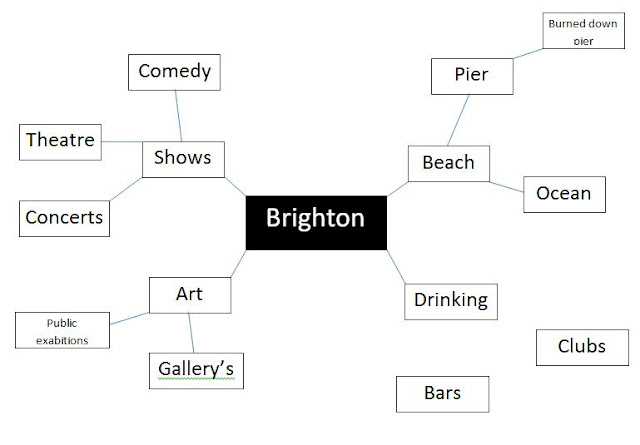
Brainstorm: Brighton
To get an idea of where to start with my designing process, ive started to make up some brainstorms.
Thursday, 1 December 2011
Research: London Road
London road in Brighton is not known for its high life, and its night life, and its large amount of things to do. A lot of the time I try and describe it to people, i end up just saying, "Its that road with the nasty co-op on." And they usualy know what I mean. When thinking about this task, London road seems PERFECT for urban regeneration. I mean, I'm not one for going out with 30-somethings, drinking cocktails wearing the latest fashion and talking out of my behind, but the design oppotunitys for such an endevor are almost endless.
First, lets take a look at London road.
Its not exactily one of the most classy places. I can see that whoever will be taking on this project will have a lot of work on his or her hand. My job however is to push the idea of sprucing thing place up to the public, is a good idea. To do this i will need to first establish my target audience, and come up with a way of selling the idea of a swanky new london road with resturaunts and bars and clubs on is a good plan.
When we think of Brighton, you usually think of quite hip, and trendy people. The kind of people who wear scarves, not because its cold, but because its a cool scarfe. Bearing that in mind, i figure that my designs will also have to be modern, and trendy, and eye catching, but must also push the idea of regeneration to the public. For that part, i will most likely include a link to the Brighton and Hove county council website, or even have a QR code. I feel that im going to have to brainstorm to carry this on..!!
First, lets take a look at London road.
Its not exactily one of the most classy places. I can see that whoever will be taking on this project will have a lot of work on his or her hand. My job however is to push the idea of sprucing thing place up to the public, is a good idea. To do this i will need to first establish my target audience, and come up with a way of selling the idea of a swanky new london road with resturaunts and bars and clubs on is a good plan.
When we think of Brighton, you usually think of quite hip, and trendy people. The kind of people who wear scarves, not because its cold, but because its a cool scarfe. Bearing that in mind, i figure that my designs will also have to be modern, and trendy, and eye catching, but must also push the idea of regeneration to the public. For that part, i will most likely include a link to the Brighton and Hove county council website, or even have a QR code. I feel that im going to have to brainstorm to carry this on..!!
Tuesday, 29 November 2011
Research: David Pelham.
Ive been looking into different artists styles recently, and have come across a man named David Pelham. David Pelham worked as a cover designer for Penguin books, and the style he used is very much like Paul (something) in the way he used colours, and lines. It all looks very 60's, but not so pop 60's.
David Pelham has designed a few book covers, but famously designed the cover forA Clock work Orange (Anthony Burgess, 1962). This caught my eye because of how simple, yet how complicated the design was. He has only used block colours, and thick, simple curved lines, yet you really get a sense of forboding when you look at the cover.
He has also designed 4 books for a Science fiction series for J.G Ballard. They have the same striking lines and curves, but the colours feature heavy gradients on them, which is very effective, especially when pusing the idea of Science fiction. The way he has used shadows as well is very effective.
David Pelham has designed a few book covers, but famously designed the cover forA Clock work Orange (Anthony Burgess, 1962). This caught my eye because of how simple, yet how complicated the design was. He has only used block colours, and thick, simple curved lines, yet you really get a sense of forboding when you look at the cover.
He has also designed 4 books for a Science fiction series for J.G Ballard. They have the same striking lines and curves, but the colours feature heavy gradients on them, which is very effective, especially when pusing the idea of Science fiction. The way he has used shadows as well is very effective.
Research: What is Urban Regeneration?
What is urban regeneration? When we got this project, I was horrifically confused at what they where asking me to do, but after having a little look on google, i think ive come up with what I believe urban regeneration is.
Urban regeneration is the restoration, and improvement of inner city areas. The main focus of it, is to turn old, dirty, crime infested areas into nice, clean shopping areas, that are safe for the average lower middle class pedestrians.
I believe that the main target for doing this, is to be able to sell this idea to the kind of people who enjoy restaurants, and going out for a drink, and seeing shows, and watching live comedy. The brief asks for an age range of 18 - 39, which seems to have it it right on the nose, because they are the perfect age range that are more likely to have a disposable income.
My next post should be some example about Urban regeneration, and a look into in more depth.
Urban regeneration is the restoration, and improvement of inner city areas. The main focus of it, is to turn old, dirty, crime infested areas into nice, clean shopping areas, that are safe for the average lower middle class pedestrians.
I believe that the main target for doing this, is to be able to sell this idea to the kind of people who enjoy restaurants, and going out for a drink, and seeing shows, and watching live comedy. The brief asks for an age range of 18 - 39, which seems to have it it right on the nose, because they are the perfect age range that are more likely to have a disposable income.
My next post should be some example about Urban regeneration, and a look into in more depth.
Urban Regeneration.
Another project aye? A week to do the bulk of it aye..?! Well... Here we go..
Brief:
You will devise the concept for your campaign
(inspiration, imagery, tag line, colour, font, layout etc) from research and
design development processes including brainstorms, mood boards, sketches,
mock-ups etc and pitch this concept to the group and your
tutors for discussion. Your design
development work must be shown in your sketchbook.
You will show your completed artwork to the
group for critique, justifying your design decisions and looking for potential
improvements. The crit feedback
needs to be written up on your blog.
Once improvements have been made in response to the crit, you need to
print your artwork to put in your sketchbook. These do not have to be printed at full size for the poster;
you can print at A3. The leaflet printed
double sided and folded. You need
to get your printing done externally at a print shop (Blow up in Brighton and
The Print Room in Lewes are recommended).
Brief:
Inner cites changed
enormously in the 90s and 00s, with run down areas of disused buildings and
land, and in some cases substandard housing, being redeveloped into pockets of
urban cool, featuring flats, shops, hotels, restaurants, venues and conference
centres, with the intension of breathing new economic life into the previously
derelict. In Brighton, two
examples of this are the area around the Jubilee Library and the New England
Quarter at the back of the train station.
Further afield, the work of Urban Splash has redeveloped areas of
English northern cities.
This kind of regeneration has
slowed right down in the current recession, but for this assignment you have to
imagine that London Road Brighton is being redeveloped into a gentrified urban
centre attractive to the young and single or couples without children. Flats, bars, restaurants, shops, a
hotel and a club / music venue are designed to be attractive to the target
market of 18 – 39 year old well off students and professionals.
You have been commissioned to
create the graphic design for the promotion of the London Road Brighton
project. You need to develop a
consistent visual language across a range of print pieces, using typography and
a graphic style in a way that creates a visually coherent campaign. You need to produce a folding leaflet
which promotes the project overall combining text and images, and a series of
at least three magazine ads or posters which focus on a specific aspect of
what’s on offer in the zone (such as a bar, the hotel and the flats). The ads are for distribution as full
page ads in relevant magazines including Time Out in London and Latest 7 in
Brighton. The posters are to be
placed in London and Brighton bus stops and train stations, and London Tube
stations. You will need to create these
print pieces at suitable aspect ratios and mock them up into a photo of a
location or magazine to show their impact in situ.
You will start this project
by undertaking visual research. As
well as looking at existing posters, magazine ads and leaflets for their design
characteristics, you will look into the visual presentation of architectural
and urban regeneration projects, and you will also explore the work of artists,
designers, design movements and images to select a visual language that will
inspire and inform your work. This
research needs to be reflected in your blog.
You will use any combination
of Photoshop and Illustrator to produce the artwork for this project. The leaflet must be laid out and typography
incorporated in InDesign.
Monday, 28 November 2011
If I where to do it all again....
If I where to do it all again... I would do a lot more research at the beginning, and work my time better. For this product, i had an idea, and worked backwards. I have learned by doing this, that it is a bad idea. I found my self rushing towards the end.
Also, im going to use my sketch book a lot more next time, because i can see how it can be really useful to work between the blog, and the sketch book to develop ideas. If i work constantly, the times shown should show a well crafted and planned out piece of work.
I like how my product turned out, but if i WAS to do it all again, i would work a lot more with textures, trying to make them perfect, because i feel that it is the only thing letting it down. It did look good with the textures, but i had the wrong colour. After changing the colours, i was unable to get the right texture mix with the gradient that i had before.
Also, im going to use my sketch book a lot more next time, because i can see how it can be really useful to work between the blog, and the sketch book to develop ideas. If i work constantly, the times shown should show a well crafted and planned out piece of work.
I like how my product turned out, but if i WAS to do it all again, i would work a lot more with textures, trying to make them perfect, because i feel that it is the only thing letting it down. It did look good with the textures, but i had the wrong colour. After changing the colours, i was unable to get the right texture mix with the gradient that i had before.
Final product!
Here is my final product. I'm very happy with the out come, but again, i feel i could of managed my time a lot better. I think the NEXT project, I'm going to be on it.
Crit changes
After getting my crit, i decided to make my changed. I changed the font to make it look more old, instead of making it look like a new font, intended to be old. I changed it to a font called Kremlin.
I also changed my primary colour to red, to make it look a lot Russian.
I also changed my primary colour to red, to make it look a lot Russian.
Crit.
A few days ago i had my crit, and i got a few good points of feedback. The product that i showed everyone had a primary colour of yellow, which i see now was bad, because i wanted to style it in the style of russian propaganda, which used primary reds in it. Also, my font choice seemed to new. As in it fitted, but it looked as though it was crafted for that specific progress. I have now changed the colour of it, as well as the font. I feel now, its looking really good..!
Illustrator stuffs: Gradient tool.
Another tool that i found was great to use was the gradient tool. At first it was really difficult to get used to, but after a few practice runs, and adding gradient points to the paces i wanted, it became really simple, and gave a great looking effect, especially for this project, because a lot of old propaganda worked with hand drawn gradients, and a gradient and a texture effect really gave the hand drawn look. The most gradient i used in this project was in my stripes. I wanted to make the large stripes look as if they where popping out, but at the same time look flat enough to look hand drawn. I did this by making a dark gradient around the outside, and then adding lighter colours towards the middle. After that i added a texture using the effects pallet available to me on Illustrator.
The way i got to getting the stripes was by creating one, working with it till i got it how i wanted, then copied it, pasted it in front, and the used the rotate tool from the middle, and moved it where i wanted. I then copied both of them, pasted in front, and rotated from the middle. I did this until i was happy with the amount of stripes.
The way i got to getting the stripes was by creating one, working with it till i got it how i wanted, then copied it, pasted it in front, and the used the rotate tool from the middle, and moved it where i wanted. I then copied both of them, pasted in front, and rotated from the middle. I did this until i was happy with the amount of stripes.
Illustrator stuffs: Pen tool.

For this project, i learned a TON of things on illustrator, and have grown to love it. The tool that i used most was the Pen tool. Its great for straight and curved lines, and makes drawing on the computer really easy. For example, on my final piece, Ive had to draw a large realistic looking looking hand giving a thumbs up, and the pen tools ability to draw curves came in handy! If i was using Photoshop, or anything else, i dont think i would be able to get as natural looking curves for the thumb.
I used the pen tool again when i was creating the glowing out line of the thumb, to make it stand out from the background. I used the same technique, but this time it was a lot easier, because all i had to do was trace what i had already done. That it was just a case of selecting the shape, getting rid of the stroke and filling it with white, and feathering it by going to effects, stylize, feather, and chose one that made it cling to the shape of the hand and arm.
Friday, 18 November 2011
Mock up.
Here is my first mock up. Im not keen on it yet, as it looks way to clean and pointy. I need to add more corners, and make it look older.
Colour schemes
I went into Kuler to look for colour schemes for my work. I typed in a few key words, like communits, russia, soviet, war, world war, cold war and so on. I got a lot of things back, but ive decided on one, and here it is... With my attempt of talking about it on the web..
This colour scheme works really well, because the era I have chosen is Russian world war two. A lot of the posters featured at this time in Russia, had a lot of blacks and reds. This may have been because ink was expensive, and red and black ink came cheap, but it was also because of the emotive connotations of the colours. Red is very strong, and can mean both compaction and brutality, and this is what the Russians wanted to strike into their country men. This colour scheme works only on the bases of the red, and the the rest of the colours are there to back up what the red is trying to tell us.
This colour scheme works really well, because the era I have chosen is Russian world war two. A lot of the posters featured at this time in Russia, had a lot of blacks and reds. This may have been because ink was expensive, and red and black ink came cheap, but it was also because of the emotive connotations of the colours. Red is very strong, and can mean both compaction and brutality, and this is what the Russians wanted to strike into their country men. This colour scheme works only on the bases of the red, and the the rest of the colours are there to back up what the red is trying to tell us.
Web 2.0 and spacejam.
Web 2.0 is the expression used for new wave websites. What makes a website 2.0, is whether it has the capability to allow it users to customize, share, post, talk and so on with other users. Lets take for example Facebook. Facebook is a great example of 2.0 because it allows you to pretty much do what you like with it, apart from meddle around with the inner workings of the code, that would be insane. Instead, Facebook will literally let you where your heart on your sleeve. Or heart on your Facebook page.. The point is that it allows you to do more things than just look at the content, you are the content. web 1.0 didn't allow any of this. You would go to a website, ingest the information that was there, and then leave. A really strange example of all of this is to first look at any recent 2.0 website, such as here, blogger. Now take a look at the Spacejam movie website. Its like traveling back in time to when the web was new. Because it was. It was web 1.0. Click here to see the Spacejam website.. Its freaky.
Wednesday, 9 November 2011
An Idea To End All Ideas!
I have come up with an idea that I feel will work perfectly. Using the Russian propaganda model of a fist in the air, I'm going to somehow combine that with the facebook like symbol. More posts to come about it.
Monday, 7 November 2011
Developing ideas.
Ive been doing some sketchbook work, pretty much doodling to ideas, and looking at propaganda posters and taking ideas from examples.
When i saw this poster from World War 2, I thought that i could change it in a way that fitted my brief.
When i saw this poster from World War 2, I thought that i could change it in a way that fitted my brief.
Tuesday, 1 November 2011
Poster analysis
This is a Russian propaganda poster from the cold war era. The text is talking about being aware of Americans offering bread, because they will eventually drop bombs.
This is a British propaganda poster from world war two, showing how the Russia and Britain alliance will crush the Nazi's.
Thursday, 27 October 2011
Research - Generating Ideas.
After doing a bit of research about propaganda, and the different style that there where, I started to think of ideas that I could use, but primarily draw my self. I need to remember my own artistic limitations. So having these in mind, I started to think of simple ideas, that I could create and make my own. My first idea was to include spys, and I have drawn out a few sketches of what I would like my spy to look like, and have included them in my sketch book. I would use this, except I can't find a suitable piece of art to model it after. I then had an idea with Communism involved. Russian communism propaganda used a lot of raised fists, to signify the rising of the common man.
I remembered this poster when I saw the facebook "Like" Symbol, and thought that there must be a way I can incorporate the "Like" Symbol into a communist looking propoganda poster. I have drawn up a sketch to put in the sketch book to go out along with it, and hopefully I can develop it further, and improve on my Illustrator techniques to make it worth while.
I remembered this poster when I saw the facebook "Like" Symbol, and thought that there must be a way I can incorporate the "Like" Symbol into a communist looking propoganda poster. I have drawn up a sketch to put in the sketch book to go out along with it, and hopefully I can develop it further, and improve on my Illustrator techniques to make it worth while.
Friday, 21 October 2011
Propagana research one.
"Propaganda is a form of communication that is aimed at influencing the attitude of a community toward some cause or position so as to benefit oneself or one's group." http://en.wikipedia.org/wiki/Propaganda
Propaganda comes down to one nation creating advertisementsthat a biased towards the views of the nation. For example, in world one two, the propaganda was all about keeping quite, incase German spys are around, or helping the war effort by farming. It works by either making the audience proud to be apart of it, or afraid of the enemy forces. These feelings bring up biased opinions against the country, or group that is being advertised as bad.
Propaganda posters have been in play since 1915, during the first world war. This particular one (left) shows Kaiser Wilhelm taking a bite into the earth. This works, because the French citizens would see this, and start to think that yes, the Germans are only out to destroy the earth.
"Propaganda is the deliberate, systematic attempt to shape perceptions, manipulate cognitions, and direct behavior to achieve a response that furthers the desired intent of the propagandist." - Garth Jowett and Victoria O'Donnell

Not all propaganda style pieces come from war. This is a cover for George Orwell's "1984". The book coined the term, "Big brother is watching you" and this is the sort of thing i feel i want to produce at the end of this project. I feel as though propaganda is all about fear, and i want to recreate this fear, but in a way that is relevent to modern internet websites. I like this style of drawing, because it is mainly shapes that imply something, which s effective, because it lets the audience use their imagination when viewing the poster. I think I'm going to research more about this style for my final product.
Propaganda comes down to one nation creating advertisementsthat a biased towards the views of the nation. For example, in world one two, the propaganda was all about keeping quite, incase German spys are around, or helping the war effort by farming. It works by either making the audience proud to be apart of it, or afraid of the enemy forces. These feelings bring up biased opinions against the country, or group that is being advertised as bad.
Propaganda posters have been in play since 1915, during the first world war. This particular one (left) shows Kaiser Wilhelm taking a bite into the earth. This works, because the French citizens would see this, and start to think that yes, the Germans are only out to destroy the earth.
"Propaganda is the deliberate, systematic attempt to shape perceptions, manipulate cognitions, and direct behavior to achieve a response that furthers the desired intent of the propagandist." - Garth Jowett and Victoria O'Donnell

Not all propaganda style pieces come from war. This is a cover for George Orwell's "1984". The book coined the term, "Big brother is watching you" and this is the sort of thing i feel i want to produce at the end of this project. I feel as though propaganda is all about fear, and i want to recreate this fear, but in a way that is relevent to modern internet websites. I like this style of drawing, because it is mainly shapes that imply something, which s effective, because it lets the audience use their imagination when viewing the poster. I think I'm going to research more about this style for my final product.
New Project - Propaganda Poster.
We've just been given our next assignment, which is to create a propaganda poster for a popular social networking website, such as Facebook, or Twitter. For this task, i will have to do a presentation, which means a big load of pre-production for me!
To get ideas, i plan to do a lot of research into different drawing styles of propaganda posters. I have an initial idea, but i need to find a way of producing it, to create a clear enough homage. I have three weeks to do this pre production, and at the end of those three weeks, will have to present my ideas, my development process, and my technical uses to the class.
But first! Research into the different styles of posters that their are. I feel i shouldn't just give up and do a world war two style, so im going to look into the different conflicts that produced propaganda, both about the enemy, and the home front.
To get ideas, i plan to do a lot of research into different drawing styles of propaganda posters. I have an initial idea, but i need to find a way of producing it, to create a clear enough homage. I have three weeks to do this pre production, and at the end of those three weeks, will have to present my ideas, my development process, and my technical uses to the class.
But first! Research into the different styles of posters that their are. I feel i shouldn't just give up and do a world war two style, so im going to look into the different conflicts that produced propaganda, both about the enemy, and the home front.
Tuesday, 18 October 2011
Final thoughts.
Today is dead-line day. I only managed to get two cinema panoramas. I would have been able to get more, but the time in which i can actually do it was so slim, I never got a chance too. If i where going to do this project again, i think i would have to get my self in gear a lot quicker than i did, so that i don't have a rush to take my last photos, and end up with a shoddy last piece.
Also, because on one of my panoramas, that is a massive, obvious stitch, due to the camera i used. If i was going to start all over again, i would take my photos again, and work at stitching them better.
I have learned a bit on this project, like how to use quick masks and layer masks effectively, as well as being able to use parts of an image, to enhance other parts. There was a bit of this project where Andrew showed me how i can take small chunks of an image, like a part of a wall, and super impose it onto a part of an image that is out of focus, or dirty.
And those where my final thoughts.
Also, because on one of my panoramas, that is a massive, obvious stitch, due to the camera i used. If i was going to start all over again, i would take my photos again, and work at stitching them better.
I have learned a bit on this project, like how to use quick masks and layer masks effectively, as well as being able to use parts of an image, to enhance other parts. There was a bit of this project where Andrew showed me how i can take small chunks of an image, like a part of a wall, and super impose it onto a part of an image that is out of focus, or dirty.
And those where my final thoughts.
Friday, 14 October 2011
Glitches.
I have a few glitches on my finished products that I am explaining now. The reason I had this first glitch was because on that particular section, i took to few photos, so i had to work with the picture out of focus. If i where to have to do it again, i would take more photos, just so i had a fall back.
This other glitch was a colour and light issue. I did all i could to the image, but there where to many contrasting lights, that If i changed it any more, it would have looked much worse.
This other glitch was a colour and light issue. I did all i could to the image, but there where to many contrasting lights, that If i changed it any more, it would have looked much worse.
Tuesday, 11 October 2011
JQuery.
Since i'll be using JQuery to present my Panoramas on the web, I figured it would be very useful to know about it.
JQuery is a Javascript libary that works over all browsers. Its features include:
- jQuery is a cross-browser JavaScript library designed to simplify the client-side scripting of HTML. It was released in January 2006 at BarCamp NYC by John Resig. Used by over 31% of the 10,000 most visited websites, jQuery is the most popular JavaScript library in use today.
JQuery is a Javascript libary that works over all browsers. Its features include:
- DOM Element selections using the cross browser open source selector engine, Sizzle.
- DOM trabersal and modification
- Events
- CSS Manipulation
- Effects and animation
- Ajax
- Extensibility
- Utilities - Such as browser version, and the EACH fuction
- And Cross-browser support.
<script type="text/javascript" src="jquery.js"></script>
Another, more popular way to link the JQuery Library to your webpage, is by using what is known as the .ready code.
$(document).ready(function() { // jquery goes here });
Or the shortcut
$(function() { // jquery goes here });
History research... Two
Robert Barker
Robert Barker was an rish painter that used the term Panoramic to describe his Paintings on Edinburgh. After creating them, he was soon exhibiting them in London, titled, "The Panorama". In 1793, Barker moved his panoramas into the first purpose-built panorama building in the world, located in Leicester square, London. He made a fortune.
Audiences flocked far and wide, paying 3 shillings just to stand on the centeral platform under a skylight, and get the panoramic experience. His most famous one was a 360 degree view of the South bank from the roof of Albion Mills. The audience had a option whether to purchase a series of 6 prints that modestly recalled the experience.
His achievements involved the sophisticated manipulations of perspective, which has not been encountered in Panorama's predecessors. He managed to capture the side-angle "Prospect" of a city that was familiar since the 16th century. When Barker first used his technique in 1787, he gave it the French title of La Nature a Coup d' Oeil, Which translated means, "Nature at a first glance".
Robert Barker was an rish painter that used the term Panoramic to describe his Paintings on Edinburgh. After creating them, he was soon exhibiting them in London, titled, "The Panorama". In 1793, Barker moved his panoramas into the first purpose-built panorama building in the world, located in Leicester square, London. He made a fortune.
Audiences flocked far and wide, paying 3 shillings just to stand on the centeral platform under a skylight, and get the panoramic experience. His most famous one was a 360 degree view of the South bank from the roof of Albion Mills. The audience had a option whether to purchase a series of 6 prints that modestly recalled the experience.
His achievements involved the sophisticated manipulations of perspective, which has not been encountered in Panorama's predecessors. He managed to capture the side-angle "Prospect" of a city that was familiar since the 16th century. When Barker first used his technique in 1787, he gave it the French title of La Nature a Coup d' Oeil, Which translated means, "Nature at a first glance".
Tecnique.
While doing this project, I've learned a few new techniques for stitching images together that i never new before. When i started this, I figured it would be a simple cut and paste job, but after creating two effective panoramas, i now know that it takes a lot more than just that. Luckily, photoshop has the right tools to achieve a clean stitch, with a bit of work.
The first tool that I have been using is the quick mask tool.
The first tool that I have been using is the quick mask tool.
What the quick mask tool does, is it allows you to select objects, or even parts of objects using the brush tool. This is effective, because you can change the opacity of the brush tool, allowing you to select a small amount of an object, or a large thick bit of the object. It is especially effective when trying to get shadows right on your stitch.
Another tool that I have found to be very useful is the layer mask tool.
The layer mask tool allows you to place a mask over the selected layer. Its like putting tracing paper over and image to see what it would look like if you added other things to it. It wont damage the image underneath the mask, allowing you to see what works and what won't.
Monday, 10 October 2011
Resolution.
Because of the size of my files, I feel that it would be beneficial to lower the resolution, as it takes way to long to load up, and even save my pictures. They are currently at the point where photoshop as made them into .PSB (Photoshop big). The file size isnt SO important, but these pictures are going onto the web, so they dont need to have such a high resolution, as they are currently set to print. This is why I am going to change them all down to a resolution of 72 DPI. This is a much better idea, not only for my work flow, but also the finished project would take a lot less time to lead up on the server if i dulled them down a bit.
3rd Panorama
Turns out we still have a week to go with this project, which means I am able to do one more panorama. I did originally plan to do 3, but I thought that the deadline was a lot sooner. My 3rd panorama will be in one of the Auditoriums at the uckfield picture house. I did try to do this once before, but had some irritation camera issues, to the point the camera refused to take a picture... But since i still have a week I'm sure I can figure something out.
My last two panoramas had a few problems with the tripod, to the point where it looked as if I would have to go back and take new photo's. Luckily I was able to use the tools on photoshop to fix this, and could finish my first two. I was told the best way to do these is by getting a tripod with a spirit level built in. I would do this, but money is tight, so the plan is to find a bog standard spirit level, and use that on the camera every time i rotate it. This will make sure that all the photos are level, and I would have to distort the image as much.
My last two panoramas had a few problems with the tripod, to the point where it looked as if I would have to go back and take new photo's. Luckily I was able to use the tools on photoshop to fix this, and could finish my first two. I was told the best way to do these is by getting a tripod with a spirit level built in. I would do this, but money is tight, so the plan is to find a bog standard spirit level, and use that on the camera every time i rotate it. This will make sure that all the photos are level, and I would have to distort the image as much.
Tuesday, 4 October 2011
My First Panorama..!
Here is my FIRST panorama made! On this blog post, i will talk about the task, and how i managed to create a panoramic image using 24 different images.
It took my a while to blend all the joins together, but by using a different combination of tools and techniques, i manged to mask most of my joins, if not all of them.
Firstly, i used a lot of layer masked. These allowed me to edit the photo, while not doing any damage to the original file. This is called constructive editing, because it will not destroy the original file, but more overlay information, that masks the photo. This allowed me to blend from one join to the other, using a very soft brush, with about 35% opacity, and a 20% softness. This was particularly useful when merging a shadow to a wall.
Quick mask was also very useful. It has the same principle of a layer mask, but allowed you to select certain parts of the photo with the brush tool. This is effective because it permits different softness and opacity to the brush, letting you choose soft areas, or hard areas, or hard areas with soft perimeters.
When creating my final join, from far left to far right, I chose a neutral zone, and cut it down the middle. With this done, i placed both sides facing out wards on either side of the document. I then warped my two middles together, did a bit more blending, and then i had a clean panorama that would work at 360 degrees. The last thing i did was to make sure i could fit as much as i could in this image, so i used the Ruler tool (Apple+R) and marked out where i would like to cut. I then carefully warped the image to fit in the lines I had to be extra careful not to warp my two ends, otherwise it wouldn't work at all.
I then cropped, and saved. I am yet to code it, but once i have at least one more panorama finished, I shall..!
It took my a while to blend all the joins together, but by using a different combination of tools and techniques, i manged to mask most of my joins, if not all of them.
Firstly, i used a lot of layer masked. These allowed me to edit the photo, while not doing any damage to the original file. This is called constructive editing, because it will not destroy the original file, but more overlay information, that masks the photo. This allowed me to blend from one join to the other, using a very soft brush, with about 35% opacity, and a 20% softness. This was particularly useful when merging a shadow to a wall.
Quick mask was also very useful. It has the same principle of a layer mask, but allowed you to select certain parts of the photo with the brush tool. This is effective because it permits different softness and opacity to the brush, letting you choose soft areas, or hard areas, or hard areas with soft perimeters.
When creating my final join, from far left to far right, I chose a neutral zone, and cut it down the middle. With this done, i placed both sides facing out wards on either side of the document. I then warped my two middles together, did a bit more blending, and then i had a clean panorama that would work at 360 degrees. The last thing i did was to make sure i could fit as much as i could in this image, so i used the Ruler tool (Apple+R) and marked out where i would like to cut. I then carefully warped the image to fit in the lines I had to be extra careful not to warp my two ends, otherwise it wouldn't work at all.
I then cropped, and saved. I am yet to code it, but once i have at least one more panorama finished, I shall..!
Friday, 30 September 2011
VR Panoramas
The outcome of my project will be 3 flat VR panoramas. Ive been looking around on the internet to get some inspiration for how i should do this. I found a panorama company names Panorama.dk, and they have some really astonishing 360 degree panoramas. Here is an example of one.
By looking at these, i have seen how even the most complicated of places to shoot can be done. It isn't so much the pictures being taken, bu stitching them together which will really test my ability's.
By looking at these, i have seen how even the most complicated of places to shoot can be done. It isn't so much the pictures being taken, bu stitching them together which will really test my ability's.
Research..!
Panoramic photography has been around since 1843. An Austrian names Joseph Puchberger took the first recorded panorama using a very simple focal length camera. Only a year later, and Friedrich von Martens in Germany had improved on Joseph's theory, using a megaskop camera. The Megaskop was an invention of his own design, and had the ability to rotate, to be able to take more accurate pictures.
Jump forward to the 1900's and photography equipment as become more accessible to the public, with the invention of the short rotation panoramic camera. The short rotation camera spun round while the picture is being taken, allowing the light to expose the film, as it swings round. This i possible because, unlike regular cameras, it had a curved film plate, allowing larger film, rather than the conventional 35mm.
Another way that has been popular for panoramic photography is to take the pictures your self, and them stitch them together. This is what i will be producing in due time. The effect can either be very effective, or very confusing. The plus side of doing it this way, is that there are no limitations. If you have ANY sort of camera, you can create a panorama.
The "stuff" i'll need..
To be able to create a panoramic photograph to the best of my ability, first ill need to get hold of a camera and a tripod.
Luckily I have access to a digital SLR camera, as well as a sturdy tripod. The limitations of using just a camera, tripod set up is that i have to do it all by hand, and take many photos. If I where to do this professionally, I would most likely use a rig, with many cameras on it. This would be to ensure that all the photos are perfectly lined up, but it also captures one specific moment in time, rather than a few second in between, and a few seconds is just enough time for someone to move, or for the light to fade.
Luckily I have access to a digital SLR camera, as well as a sturdy tripod. The limitations of using just a camera, tripod set up is that i have to do it all by hand, and take many photos. If I where to do this professionally, I would most likely use a rig, with many cameras on it. This would be to ensure that all the photos are perfectly lined up, but it also captures one specific moment in time, rather than a few second in between, and a few seconds is just enough time for someone to move, or for the light to fade.
Wednesday, 28 September 2011
Changing curcumstances.
Seems my drug baron/cocaine deal can't go ahead, as I have no models willing, or even being able, to do it. So its time to think of a new idea..!!
On the weekends I work all day and night at my local cinema, so I think I will do a cinema themed set of panoramas. So... I would do one in the foyer, one in the actual cinema, and maybe one in he projection room? We shall see! I will shoot them on friday night, and see how tricky they are to produce!

On the weekends I work all day and night at my local cinema, so I think I will do a cinema themed set of panoramas. So... I would do one in the foyer, one in the actual cinema, and maybe one in he projection room? We shall see! I will shoot them on friday night, and see how tricky they are to produce!

Tuesday, 27 September 2011
Cocaine panorama..In more detail..?!
I was thinking I would have my first panorama, with actors modeling a group of people, with one person on the phone, will a pile of "Cocaine" on the table (Obviously it would only be something like baking powder.
The next one i would do would perhaps be the fight fight. I have a really good place in mind for this one, as I live near a large group of abandoned barns. For best effect, i would shoot this at night, and use a lot of lighting effects for the guns.
Finally, near the barns, maybe with the barns in the background, i would have a panarama of the field near it, but this time, have all my actors/models acting dead.
This, I feel, would be a great plan, but perhaps i need to find something more simple for my first idea..?!
The next one i would do would perhaps be the fight fight. I have a really good place in mind for this one, as I live near a large group of abandoned barns. For best effect, i would shoot this at night, and use a lot of lighting effects for the guns.
Finally, near the barns, maybe with the barns in the background, i would have a panarama of the field near it, but this time, have all my actors/models acting dead.
This, I feel, would be a great plan, but perhaps i need to find something more simple for my first idea..?!
Monday, 26 September 2011
Cocaine deal gone bad..?
Had a bit of a brain fart, and maybe I could take three panorama's, with one, a cocaine dealer on the phone, then one of a deal going down, then one of a fight fight at the end... Or perhaps scrap the middle one, and have the last panorama with everyone dead..? I should get extra points for saying "Drugs are bad mmmkay..."
Darwinism - Panorama
The first idea ive had is somehow incorporating the famous Darwinism picture. I feel this would work well, as it would require either the same person, changing their pose, or a group of people. Again, this is my first plan, so lets just see what happens! :D
Subscribe to:
Comments (Atom)